
| الجنسية | مصري |
|---|---|
| العمر | 1نة |
| الموقع | 3RhaBiNeT |
صناديق CSS للمدونة - CSS boxes with the Jquery for Blog
صناديق CSS للمدونة - CSS boxes with the Jquery for Blog
هل أعجبك الموضوع ؟
انت تقرأ .. > الرئيسية >
صناديق - boxs
> صناديق CSS للمدونة - CSS boxes with the Jquery for Blog
بسم الله الرحمن الرحيم
والصلاة والسلام على اشرف الانبياء والمرسلين سيدنا محمد عليه افضل الصلاة واتم التسليم
السلام عليكم ورحمة الله وبركاته .
صناديق CSS مع الـ Jquery للمدونة - CSS boxes with the Jquery for Blog
في كثير من الاحيان واثناء كتباتك للموضوع او المقاله , تريد التنبيه الى شيء مهمه / مثل ان تضع الجمله في صندوق او اقتباس /
اليوم جلبت لكم صناديق سهلة الاستخدام , ورائعه فعلا ,ذات انطباع جيد ومظهر انيق .
الصناديق مقسمه الى :
- تنبيه
- تحذير
- خطاء
- تم الارسال
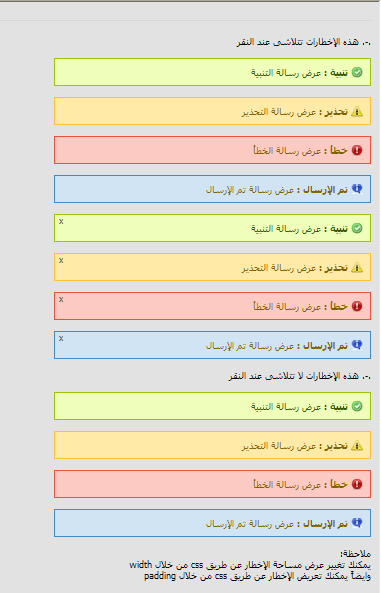
مثال مباشر :
طريقة التركيب :
الخطوة الاولى ( تركيب CSS ) :
- ادخل مدونتك
- ثم اذهب الى القالب
- ابحث عن </b:skin>
- قم بالضغط على السهم الصغير الذي بجانبها

- ثم اضف هذا الكود قبلها ( فوقها ) :
/* messag_box by 7loll.blogspot.com */
.success {
width: 400px;
padding:10px;
cursor: pointer;
background-color: #EFFFB9;
border: 1px solid #99C600;
color: #3C5A01;
}
.success p {
font-size: 12px;
font-family: Tahoma;
text-align:right;
padding: 0 20px;
background: url("https://jetara.googlecode.com/svn/trunk/messag_box/success.png") no-repeat scroll right center;
}
.warning {
width: 400px;
padding:10px;
cursor: pointer;
border: 1px solid #FFC237;
background-color: #FFEAA8;
color: #826200;
}
.warning p {
font-size: 12px;
font-family: Tahoma;
text-align:right;
padding: 0 20px;
background: url("https://jetara.googlecode.com/svn/trunk/messag_box/warning.png") no-repeat scroll right center;
}
.error {
width: 400px;
padding:10px;
cursor: pointer;
border: 1px solid #EB5339;
background-color: #FCCAC2;
color: #826200;
}
.error p {
font-size: 12px;
font-family: Tahoma;
text-align:right;
padding: 0 20px;
background: url("https://jetara.googlecode.com/svn/trunk/messag_box/error.png") no-repeat scroll right center;
}
.information {
width: 400px;
padding:10px;
cursor: pointer;
border: 1px solid #418ACC;
background-color: #D0E4F4;
color: #826200;
}
.information p {
font-size: 12px;
font-family: Tahoma;
text-align:right;
padding: 0 20px;
background: url("https://jetara.googlecode.com/svn/trunk/messag_box/info.gif") no-repeat scroll right center;
}
#success-x {
width: 400px;
padding:10px;
cursor: default;
background-color: #EFFFB9;
border: 1px solid #99C600;
color: #3C5A01;
}
#success-x p {
font-size: 12px;
font-family: Tahoma;
text-align:right;
padding: 0 20px;
background: url("https://jetara.googlecode.com/svn/trunk/messag_box/success.png") no-repeat scroll right center;
}
#success-x span{
margin: -10px 0 0 -5px;
float: left;
text-align: right;
font-size: 12px;
clear: both;
cursor: pointer;
color: #3C5A01;
}
#warning-x {
width: 400px;
padding:10px;
cursor: default;
border: 1px solid #FFC237;
background-color: #FFEAA8;
color: #826200;
}
#warning-x p {
font-size: 12px;
font-family: Tahoma;
text-align:right;
padding: 0 20px;
background: url("https://jetara.googlecode.com/svn/trunk/messag_box/warning.png") no-repeat scroll right center;
}
#warning-x span{
margin: -10px 0 0 -5px;
float: left;
text-align: right;
font-size: 12px;
clear: both;
cursor: pointer;
color: #3C5A01;
}
#error-x {
width: 400px;
padding:10px;
cursor: default;
border: 1px solid #EB5339;
background-color: #FCCAC2;
color: #826200;
}
#error-x p {
font-size: 12px;
font-family: Tahoma;
text-align:right;
padding: 0 20px;
background: url("https://jetara.googlecode.com/svn/trunk/messag_box/error.png") no-repeat scroll right center;
}
#error-x span{
margin: -10px 0 0 -5px;
float: left;
text-align: right;
font-size: 12px;
clear: both;
cursor: pointer;
color: #3C5A01;
}
#information-x {
width: 400px;
padding:10px;
cursor: default;
border: 1px solid #418ACC;
background-color: #D0E4F4;
color: #826200;
}
#information-x p {
font-size: 12px;
font-family: Tahoma;
text-align:right;
padding: 0 20px;
background: url("https://jetara.googlecode.com/svn/trunk/messag_box/info.gif") no-repeat scroll right center;
}
#information-x span{
margin: -10px 0 0 -5px;
float: left;
text-align: right;
font-size: 12px;
clear: both;
cursor: pointer;
color: #3C5A01;
}
حسننا الان انتهينا من تركيب الـ CSS .
الخطوة الثانيه ( تمكين مكتبة الجيكوري ):
- ابحث في القالب عن </head>
- ثم ضع فوقها ( قبلها ) هذا الكود :
<script src='https://jetara.googlecode.com/svn/trunk/jquery-1.9.1.js' type='text/javascript'/>
<script src='https://jetara.googlecode.com/svn/trunk/jquery.min.js' type='text/javascript'/>
<script>
$(document).ready(function(){
$(".canhide").click(function(){
$(this).fadeOut(500);
});
$("#canhide-success").click(function(){
$("#success-x").fadeOut(500);
});
$("#canhide-warning").click(function(){
$("#warning-x").fadeOut(500);
});
$("#canhide-error").click(function(){
$("#error-x").fadeOut(500);
});
$("#canhide-information").click(function(){
$("#information-x").fadeOut(500);
});
});
</script>
================
جاء دور الاستعمال .
طريقة الاستخدام :
اولا : قرر اي نوع من الصناديق تريد // لديك جميع الصناديق // اختر مايناسبك
بعد ان تختار الشكل المناسب / قم بنسخ كود الصندوق / والصقه اينما تشاء :
الصناديق التي تتلاشى عند النقر وهي 8 صناديق :
الصندوق الاول ( تنبيه - اخضر ) :
<!-- success --><div class="success canhide"><p><b>تنبية :</b> عرض رسالة التنبية</p></div><!-- end success -->
الصندوق الثاني ( تحذير -برتقالي ) :
<!-- warning --><div class="warning canhide"><p><b>تحذير :</b> عرض رسالة التحذير</p></div><!-- end warning -->
الصندوق الثالث ( خطر - احمر ) :
<!-- error --><div class="error canhide"><p><b>خطأ :</b> عرض رسالة الخطأ</p></div><!-- end error -->
الصندوق الرابع ( تم الارسال - ازرق ) :
<!-- information --><div class="information canhide"><p><b>تم الإرسال :</b> عرض رسالة تم الإرسال</p></div><!-- end information -->
الصندوق الخامس ( تنبيه - اخضر - مع علامة اكس في الزاويه ):
<!-- success-x --><div id="success-x"><span id="canhide-success">x</span><p><b>تنبية :</b> عرض رسالة التنبية</p></div><!-- end success-x -->
الصندوق السادس ( تحذير -برتقالي- مع علامة اكس في الزاويه ) :
<!-- warning-x --><div id="warning-x"><span id="canhide-warning">x</span><p><b>تحذير :</b> عرض رسالة التحذير</p></div><!-- end warning-x -->
الصندوق السابع ( خطر - احمر- مع علامة اكس في الزاويه ) :
<!-- error-x --><div id="error-x"><span id="canhide-error">x</span><p><b>خطأ :</b> عرض رسالة الخطأ</p></div><!-- end error-x -->
الصندوق الثامن ( تم الارسال - ازرق - مع علامة اكس في الزاويه ) :
<!-- information-x --><div id="information-x"><span id="canhide-information">x</span><p><b>تم الإرسال :</b> عرض رسالة تم الإرسال</p></div><!-- end information-x -->
الصناديق التي لا تتلاشى (ثابته)عند النقر وهي 4 صناديق :
صندوق التنبيه :
<!-- success --><div class="success"><p><b>تنبية :</b> عرض رسالة التنبية</p></div><!-- end success -->
صندوق التحذير :
<!-- warning --><div class="warning"><p><b>تحذير :</b> عرض رسالة التحذير</p></div><!-- end warning -->
صندوق الخطاء :
<!-- error --><div class="error"><p><b>خطأ :</b> عرض رسالة الخطأ</p></div><!-- end error -->
صندوق الارسال :
<!-- information --><div class="information"><p><b>تم الإرسال :</b> عرض رسالة تم الإرسال</p></div><!-- end information -->
الموضوع من جهدي الخاص وشرحي , اتمنى عند النقل ذكر المصدر
اي استفسار او سؤال ؟ :)










ليست هناك تعليقات:
تذكر قوله تعالى:
(( مَا يَلْفِظُ مِنْ قَوْلٍ إِلَّا لَدَيْهِ رَقِيبٌ عَتِيدٌ))
-----------------------------------
الان يمكنك اضافة اي مقطع فيديو الى التعليقات وايضا اضافة الصور فقط ضع رابط الصور او مقطع الفيديو في التعليقات
----------------------------------
آرائكم تسعدنا, لمتابعة التعليق حتى نرد عليك فقط ضع إشارة على إعلامي