
| الجنسية | مصري |
|---|---|
| العمر | 1نة |
| الموقع | 3RhaBiNeT |
(5) التعرف على الأنماط Styles
(5) التعرف على الأنماط Styles

الأنماط في الفوتوشوب تكون على أشكال وعناصر الطبقات كالضل وتدرجات الألوان والحدود على الرسمة وبتدرجاتها وغيرها من التأثيرات الجميلة التي يمكن عملها , لننطلق مباشرة إلى التطبيق.
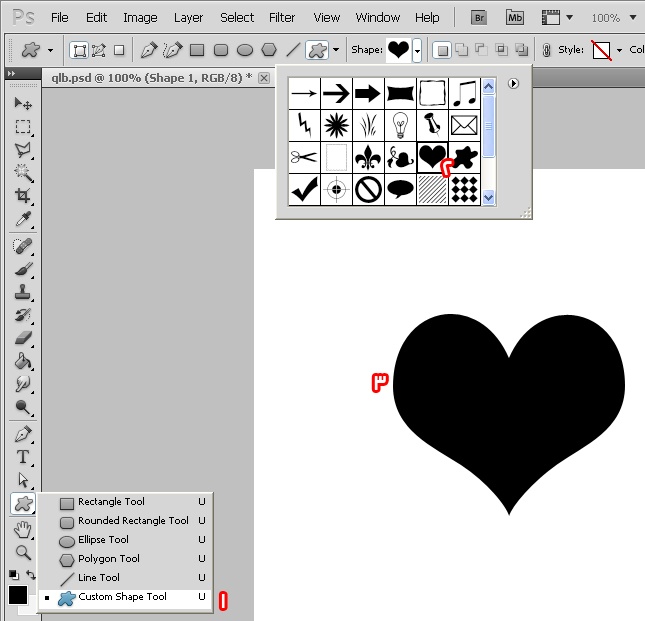
لنرسم شكل قلب :

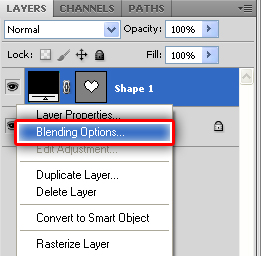
ثم الأن نتوجه إلى نافذة الطبقات ونضغط بالزر الأيمن من الفأرة على طبقة شكل القلب ونختار (Blending Options)

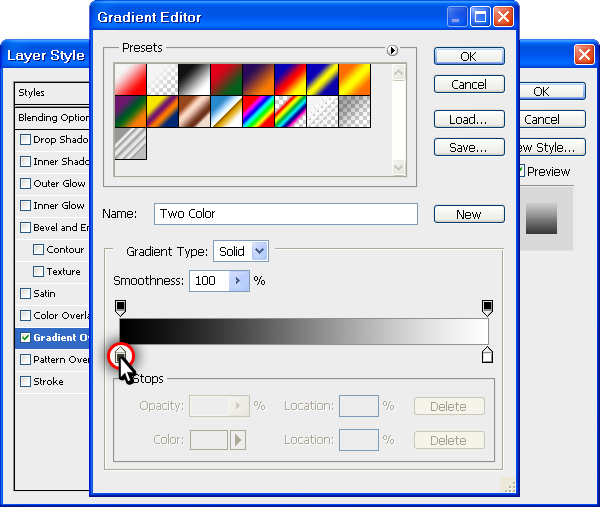
فتفتح لنا نافذة الأنماط هذه :

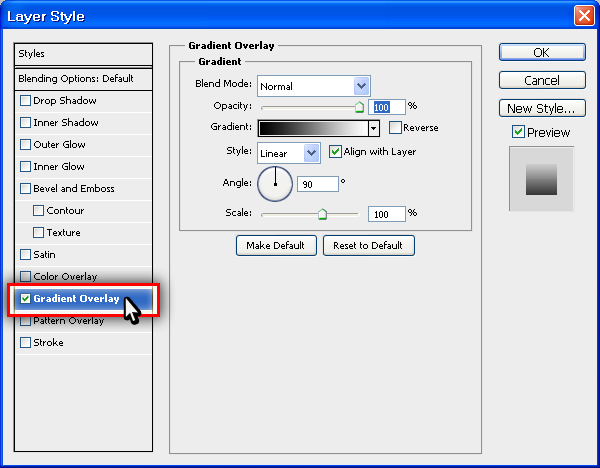
كما ترا نجد هنا الأنماط وخياراتها , هناك الكثير من الأنماط لن نسير عليها كلها بل سنظهر بعض منها ويمكنك تجربة البقية بنفسك , نبدأ بسم الله ثم نختار Gradient Overlay ونتذكر أن نضغط على النص وليس على صندوق الصح لأنه بالضغط على صندوق الصح فقط لن ترى إعدادات النمط التي نحتاج عرضها لتغييرها.

نجد ان خيارات النمط الخاصه بـ Gradient Overly قد ظهرت وهذا النمط يقوم بعملية تدرج في اللون للشكل الذي على الطبقه , فقد ترى بمجرد انك قمت باختيار هذا الخيار ان شكل القلب قد تغير لونه إلى :

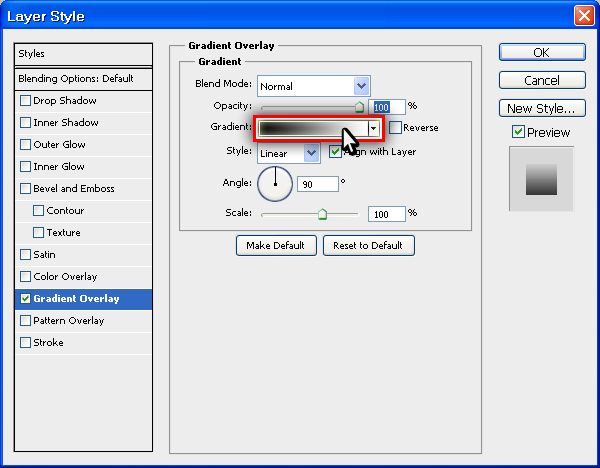
لكن ليس هذا اللون الذي نريده لذلك سنقوم بتعديل الخيارات الخاصه بالنمط وذلك بالضغط على الألوان التي في Gradient

ستظهر لنا هذه النافذة فنختار الزر الملون باللون الأسود الموجود في الصورة ( بالضغط عليه مرتين بالزر الأيسر من الفأرة )

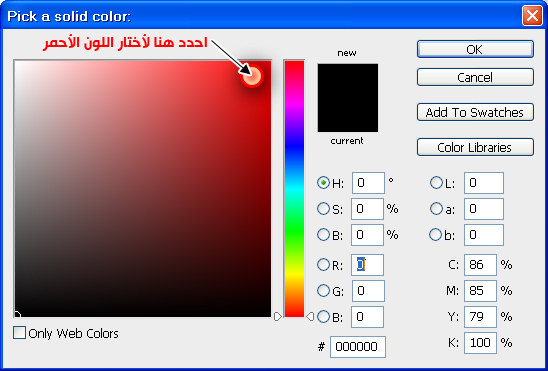
ستظهر نافذة الألوان لاختيار اللون الأول من التدرج :

ثم اضغط على OK
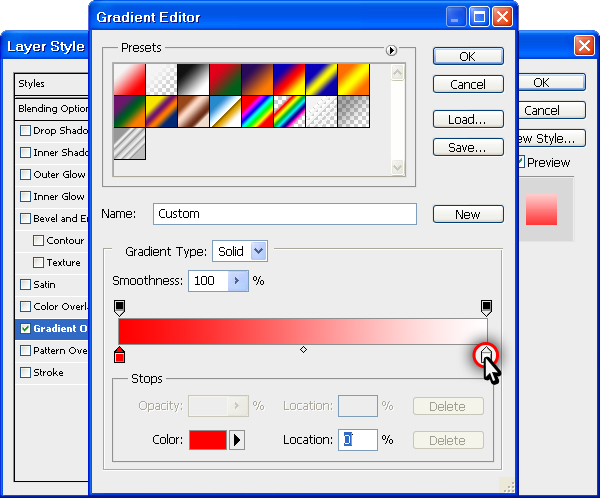
وبعدها أختار الزر الآخر الذي باللون الأبيض لأقوم بتغيير لونه أيضاً وكما ذكرنا بالضغط عليه مرتين بالزر الأيسر من الفأرة.

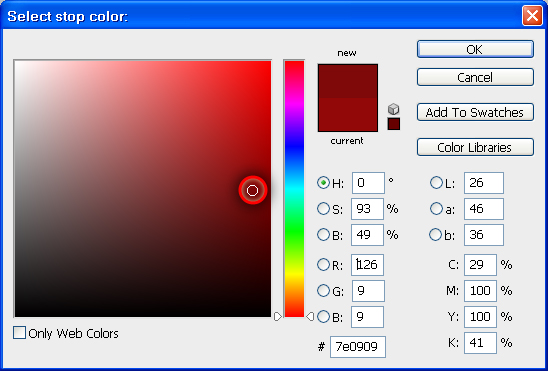
ونختار اللون الأحمر الغامق :

سنرى أن القلب تغير لونه وأصبح كالتالي :

حسناً ممتاز الأن بدأنا نتحدث :) تصميم جميل ويمكننا زيادة تجميله بهذه الخصائص الجميلة من الأنماط الجاهزة.
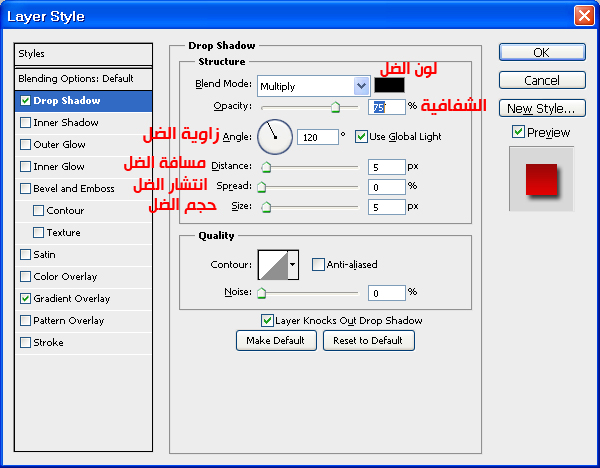
ماذا أيضاَ ؟ سنقوم بعمل الضل الجميل على القلب باختيار على Drop Shadow حتى تظهر لنا الخيارات التالية :

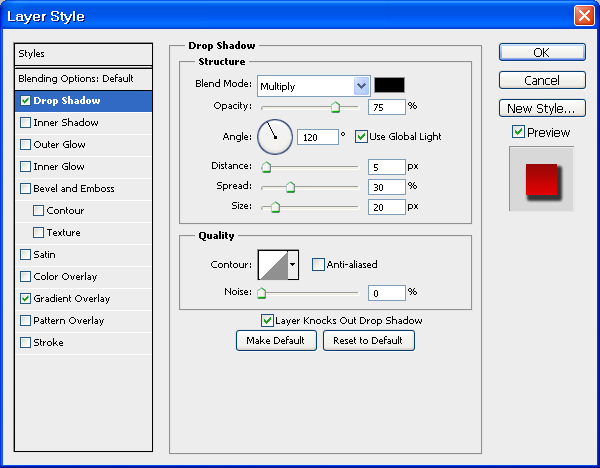
كما ترى الشرح المبسط لها سنقوم ببعض التغيرات البسيطة حتى نوسع الضل اكثر فقمت بوضع الـ Spread يساوي 30% والـ Size يساوي 20%

وأصبحت النتيجة الحالية كالتالي :

الأن الخطوة الأخيرة التي سنعملها وأدع الباقي لخيالك وإبداعك.
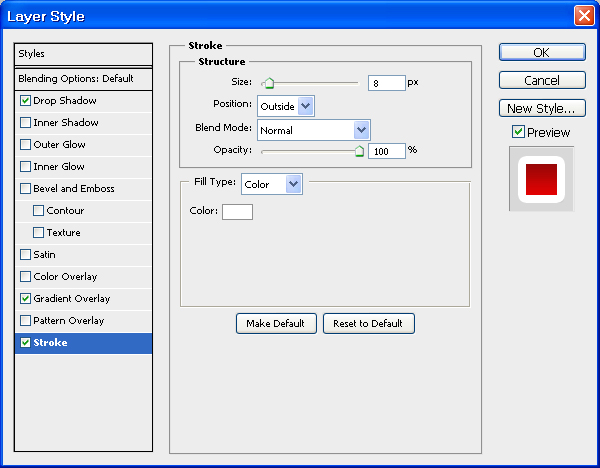
نقوم بوضع حد أبيض على التصميم باختيار النمط Stroke ووضع الإعدادات التالية عليه :

التغيير فقط في الـ Size حيث وضعناه 8 بكسل والنتيجة كالتالي :

وبمزيد من التعديل في الخيارات بالأنماط نحصل على هذه النتيجة الجميلة أيضاً :

الأن تعلمنا كيف نضيف ضل لأي شكل أو حد او تدرجات وغيرها من الخيارات التي توفرها لنا الأنماط.
ليست هناك تعليقات:
تذكر قوله تعالى:
(( مَا يَلْفِظُ مِنْ قَوْلٍ إِلَّا لَدَيْهِ رَقِيبٌ عَتِيدٌ))
-----------------------------------
الان يمكنك اضافة اي مقطع فيديو الى التعليقات وايضا اضافة الصور فقط ضع رابط الصور او مقطع الفيديو في التعليقات
----------------------------------
آرائكم تسعدنا, لمتابعة التعليق حتى نرد عليك فقط ضع إشارة على إعلامي